워드프레스 테마들은 font-awesome의 아이콘을 많이 이용 한다. http://fontawesome.io/icons
폰트가 로딩이 안될경우 아래 그림처럼 아이콘이 깨져 보이게 된다 @_@a
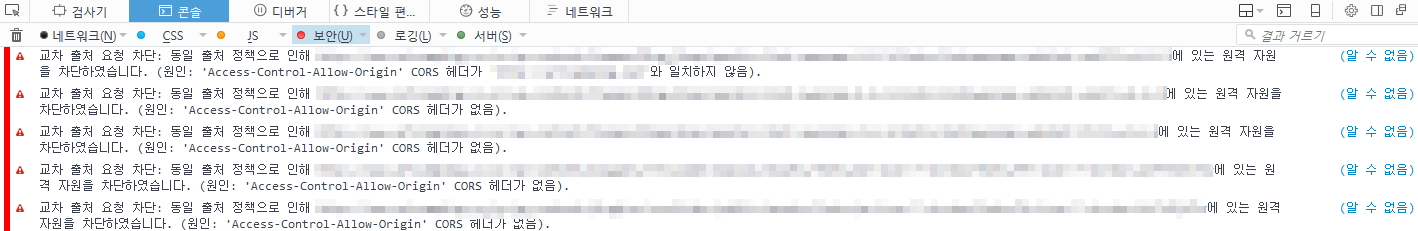
그리고 또 다른 상황으로는 하나의 워드프레스에 여러 도메인을 연결해서 쓸때 crossorigin 관련 보안 문제 때문에
폰트나 css 로딩이 되지 않아 깨져보일수도 있다.
때문에 이를 허용해 header 에 이를 허용해주는 값을 삽입해야 한다.
일반적인 경우는 프로그래밍으로 해결 할 수 있지만 js 안에서 외부 폰트파일을 불러오도록 되어 있을경우 순수 서버설정의 헤더가 들어가기 때문에 주로 폰트쪽만 문제가 발생할 수 있다.
이경우 .htaccess 혹은 아파치 내에서 설정을 해야 해결 할 수 있겠다. ‘ㅅ’a
아래는 Access-Control-Allow-Origin를 파일에 따라 모두 허용해 줄수 있도록 설정하는 부분이다.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
# CORS-enabled images & webfonts / Access-Control-Allow-Origin 관련 패치 <IfModule headers_module> <IfModule setenvif_module> <FilesMatch "\.(gif|png|jpe?g|svgz?|ico|webp)$"> SetEnvIf Origin ":" IS_CORS Header set Access-Control-Allow-Origin "*" env=IS_CORS </FilesMatch> </IfModule> <FilesMatch "\.(ttf|ttc|otf|eot|woff2?|css|js)$"> Header set Access-Control-Allow-Origin "*" </FilesMatch> </IfModule> |
적용 후 아파치를 재시작 하고 접속 확인을 해본다 ‘ㅅ’a
출처 : 스택오버플로우