구글이 공개한 mod_pagespeed를 컴파일된 apache 2.4 에 설치하는 방법을 설명 한다.
구글의 경우 nginx 의 경우 컴파일 버전을 apache 버전은 rpm 버전으로 제공 하고 있으며
일반적으로 yum 설치되어 /etc/http 안에 위치한경우 rpm 설치만으로 활성화가 가능 하다.
다만 컴파일을 해서 prefix 가 다른곳에 있을경우 rpm을 설치한다면 dependency 때문에 yum 으로 httpd 가 설치되어 시스템이 꼬이게 되므로 설치할 수 없는게 일반적인 상식 ‘ㅅ’..
하지만 yum 으로 설치가능한 httpd 의 경우 버전이 매우 낮아 새로운 기술을 전혀 활용하지 못한다… SNI 라던가 HTTP/2 라던가..
때문에 구글이 배포한 rpm을 분해하여 서버에 맞게 편집한뒤에 적용을 한다 ‘ㅅ’b
1. mod_pagespeed 배포 는 https://developers.google.com/speed/pagespeed/module 에서 다운받아서 rpm2cpio 명령어를 이용해 rpm을 분해 한다.
|
1 2 3 |
~]# cd /opt ~]# wget https://dl-ssl.google.com/dl/linux/direct/mod-pagespeed-stable_current_x86_64.rpm ~]# rpm2cpio mod-pagespeed-stable_current_x86_64.rpm | cpio -idmv |
2. 압축해제된 파일을 경로에 맞게 수정 이동 시킨다 ‘ㅅ’a ( 예제 에서 컴파일된 위치는 /usr/local/apache 이다. )
|
1 2 3 4 5 6 7 |
~]# sed -i 's=/usr/lib64/httpd/==g' ./etc/httpd/conf.d/pagespeed.conf ~]# mv ./usr/lib64/httpd/modules/mod_pagespeed* /usr/local/apache/modules/ ~]# mv ./usr/bin/pagespeed_js_minify /usr/bin/ ~]# mv ./etc/cron.daily/mod-pagespeed /etc/cron.daily/ ~]# mv ./etc/httpd/conf.d/pagespeed* /usr/local/apache/conf/extra/ |
3. httpd.conf 에서 pagespeed.conf 파일을 불러오도록 설정 한다.
|
1 2 |
Include conf/extra/pagespeed.conf Include conf/extra/pagespeed_libraries.conf |
4. 아래는 개인적으로 편집한 pagespeed.conf 파일이다 ‘ㅅ’a
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<IfModule !mod_version.c> LoadModule version_module modules/mod_version.so </IfModule> <IfVersion < 2.4> LoadModule pagespeed_module modules/mod_pagespeed.so </IfVersion> <IfVersion >= 2.4.2> <IfModule !access_compat_module> LoadModule access_compat_module modules/mod_access_compat.so </IfModule> LoadModule pagespeed_module modules/mod_pagespeed_ap24.so </IfVersion> <IfModule !mod_deflate.c> LoadModule deflate_module modules/mod_deflate.so </IfModule> <IfModule pagespeed_module> ModPagespeed on ModPagespeedInheritVHostConfig on AddOutputFilterByType MOD_PAGESPEED_OUTPUT_FILTER text/html ModPagespeedFileCachePath "/var/cache/mod_pagespeed/" ModPagespeedLogDir "/var/log/pagespeed" ModPagespeedSslCertDirectory "/etc/pki/tls/certs" ModPagespeedSslCertFile /etc/pki/tls/cert.pem # ModPagespeedMemcachedThreads 1 # ModPagespeedMemcachedServers localhost:11211 ModPagespeedEnableFilters elide_attributes ModPagespeedEnableFilters convert_gif_to_png,recompress_png,convert_png_to_jpeg,convert_jpeg_to_progressive,recompress_jpeg ModPagespeedEnableFilters convert_jpeg_to_webp,convert_to_webp_lossless,convert_to_webp_animated,recompress_webp ModPagespeedEnableFilters extend_cache,combine_css,combine_javascript,collapse_whitespace,move_css_to_head,defer_javascript ModPagespeedEnableFilters rewrite_images,lazyload_images ModPagespeedDisableFilters rewrite_css,rewrite_javascript,defer_javascript,fallback_rewrite_css_urls ModPagespeedEnableFilters make_show_ads_async,make_google_analytics_asyn ModPagespeedDisallow "*/wp-content/plugins/akismet/*" ModPagespeedRateLimitBackgroundFetches off ModPagespeedJpegRecompressionQuality -1 ModPagespeedDisableRewriteOnNoTransform off ModPagespeedFetchHttps enable ModPagespeedCreateSharedMemoryMetadataCache "/var/cache/mod_pagespeed/" 51200 ModPagespeedRewriteLevel PassThrough ModPagespeedFileCacheSizeKb 512000 ModPagespeedFileCacheInodeLimit 500000 ModPagespeedStatisticsLogging on ModPagespeedMessageBufferSize 100000 <Location /pagespeed_admin> Require local Require ip 127.0.0.1 SetHandler pagespeed_admin </Location> <Location /pagespeed_global_admin> Require local Require ip 127.0.0.1 SetHandler pagespeed_global_admin </Location> </IfModule> |
memcache 를 쓴다면 중간에 주석처리된 ModPagespeedMemcached 관련 옵션을 활성화 한다. ‘ㅅ’a
외부에서 js 를 가져오는 부분의 속도가 빨라지기 때문에 js를 많이 쓰는 복잡하고 느린 사이트일수록 사이트 가속된것을 체감할수 있는것으로 확인됨 ‘ㅅ’b
그리고 또 js minify 기능이 있기 때문에 별도로 개발자가 신경을 쓰지 않아도 되기 때문에 매우 편한 mod 인듯…
설치를 추천합니다 ‘ㅅ’ b
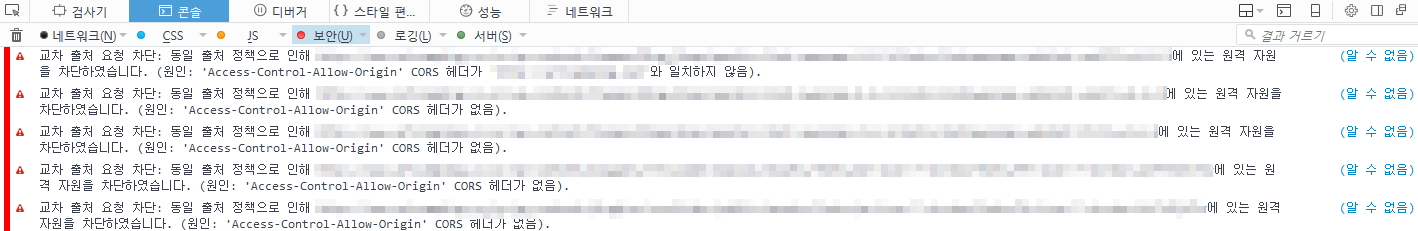
간혹 캐시 적용으로 사이트가 특정 경로상에 문제가 발생하는 경우 아래와 같이 특정 경로에서 기능을 끄거나
사이트 전제 pagespeed 적용을 해제 할 수 있다.
|
1 2 3 |
ModPagespeedDisallow "*/wp-content/plugins/akismet/*" ModPagespeedDisallow "*.enteroa.com/problem/*" ModPagespeedDisallow "*.enteroa.kr/*" |